지금까지 유니티 에디터의 콘솔 창에 텍스트만 출력해 보았지, 실제로 게임이 돌아가지는 않았습니다.
이제부터 좀 더 재미있을거에요.
실제로 이미지들을 원하는데로 이동시킬 수 있을테니까요.
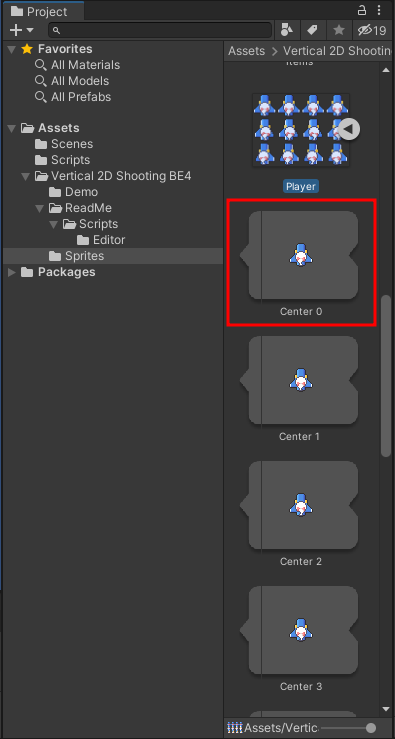
Sprites 폴더 내에서 Player 에셋의 오른쪽에 있는 화살표 버튼을 클릭해 봅시다.

그러면 아래 화면과 같이 하나의 이미지 파일 안에 여러 개의 스프라이트 (Sprite)가 포함되어 있는 것을 확인할 수 있습니다.
이미지 에셋은 이렇게 최적화와 관리적인 측면에서 하나의 파일에 여러 개의 스프라이트들을 담아놓고 씁니다.
원래는 스스로 스프라이트를 잘라서 사용해야 하는데, 골드 메탈님이 이미 잘 잘라놓은 스프라이트들을 우리는 사용하기만 하면 됩니다.
이제 이 스프라이트들 중 하나를 클릭해서 Scene 창으로 드래그 앤 드랍 해봅시다.

그러면 아래 화면과 같이 스프라이트가 Scene 창에 표시되고, Hierarchy 상에서는 Center 0 이라는 게임오브젝트가 추가되어 있습니다.
마지막으로 가장 중요한 Sprite Renderer가 붙어있는 것을 확인할 수 있습니다.

어떤가요. 게임에 플레이어의 비행기를 이렇게 드래그 앤 드랍으로도 생성할 수 있다는 것이 너무 간단하고 직관적이어서 좋지 않나요.
유니티의 모토는 "게임 개발의 민주화" 입니다.
전문적인 기술자만 개발하는 것이 아니라, 많은 사람들이 개발에 참여할 수 있도록 기술 진입 장벽을 대폭으로 낮춘 멋진 게임 엔진입니다.
'SideProjects > [집필] 실전 유니티 C#' 카테고리의 다른 글
| [실전 유니티 C#] 유니티 에셋스토어 (0) | 2022.05.01 |
|---|---|
| [실전 유니티 C#] 열거체 enum (0) | 2022.05.01 |
| [실전 유니티 C#] switch case 문 (0) | 2022.05.01 |
| [실전 유니티 C#] if 와 else if 와 else (0) | 2022.05.01 |
| [실전 유니티 C#] if 문으로 조건을 만들다 (0) | 2022.05.01 |